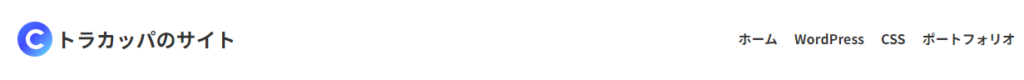
クラシックテーマやハイブリットテーマでメニューを作成する方法を毎回忘れるので、自分へのメモをかねて、まとめたいと思います。作成するのは、下記の右部分のメニューになります。

目次
functions.phpにコードを追加
ヘッダーとフッターを作成することを想定し、functions.phpに下記のようなコードを記述します。
function mytheme_setup() {
register_nav_menus(array(
'header-menu' => 'ヘッダーメニュー', // ヘッダーメニューのロケーションを登録
'footer-menu' => 'フッターメニュー' // フッターメニューのロケーションを登録
));
}
add_action('after_setup_theme', 'mytheme_setup');
管理画面でメニューを設定
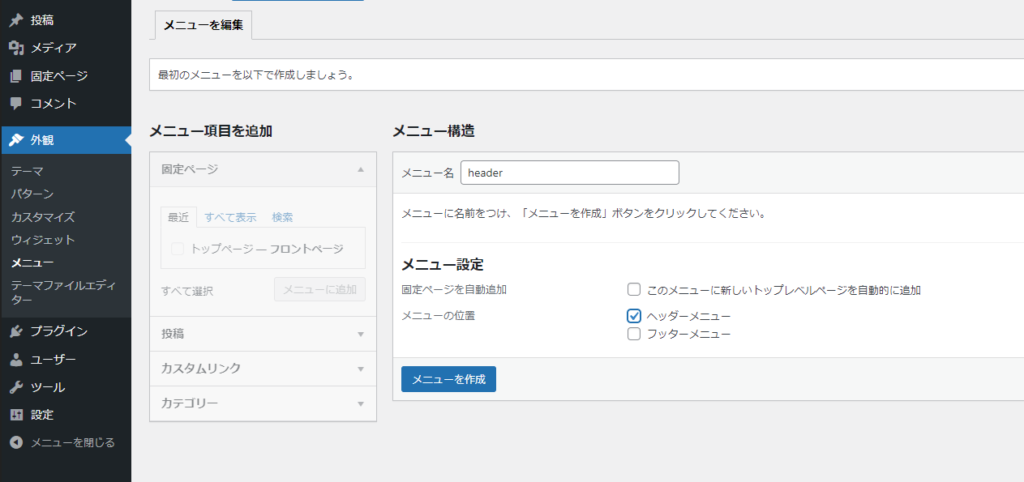
管理画面にログインし、「外観」→「メニュー」で移動して、メニュー名と、メニュー位置を設定し、メニューを作成ボタンをクリックします。

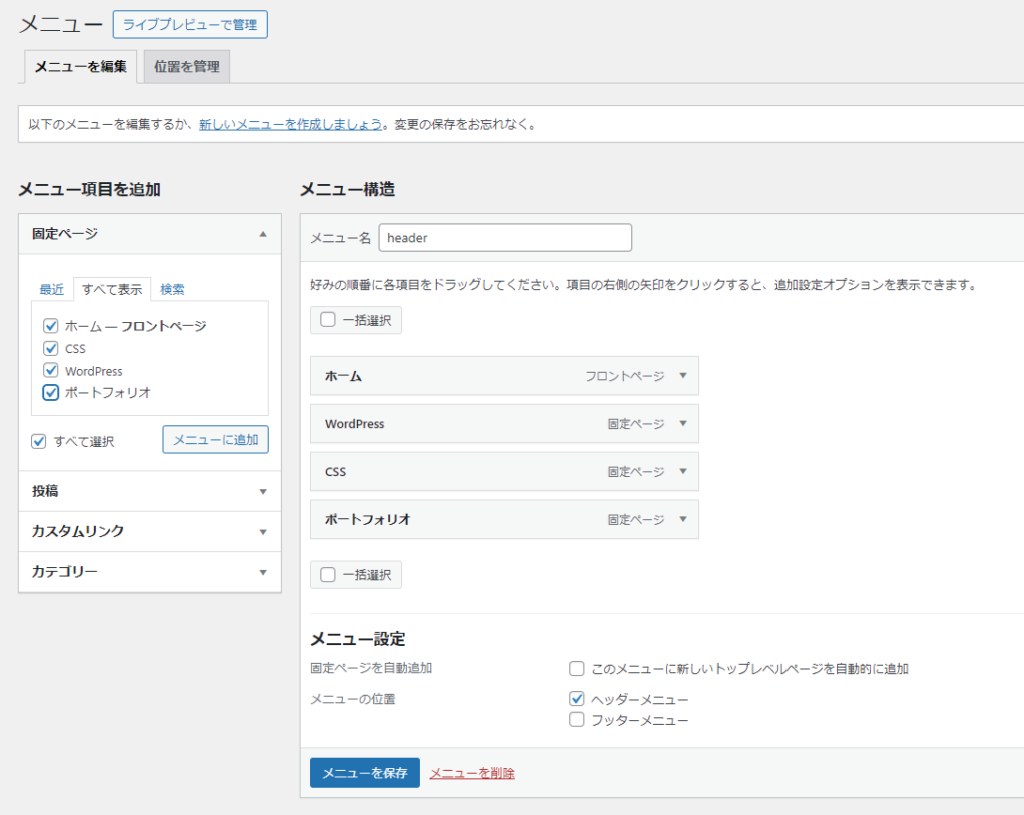
下記のように、設定したいメニューを「メニューに追加」ボタンを追加します。並び順も必要に応じて変更します。

表示したい箇所にコードを追加
// 'primary' メニュー位置にメニューが設定されているか確認
if (has_nav_menu('primary')) {
// メニューを表示
wp_nav_menu(array(
'theme_location' => 'primary', // 'primary' メニュー位置を指定
'container' => 'div', // メニューを囲むコンテナ要素を指定
'container_id' => 'primary-menu', // コンテナ要素のIDを指定
'container_class'=> 'primary-menu-class', // コンテナ要素のクラスを指定
'menu_id' => 'primary-menu-id', // メニューリストのIDを指定
'menu_class' => 'primary-menu', // メニューリストのクラスを指定
));
}