ブロックテーマですと、簡単にGoogleFontsが利用できる仕組みがあるります。しかし、ハイブリットでは、CDNを使わずにtheme.jsonを使って使用する方法が少し分かりにくかったので、解説したいと思います。
目次
- Google Fontsのサイトから、フォントをダウンロードする
- 使用するテーマのフォルダに使用するフォントを置く
- theme.jsonでの指定
- theme.jsonでサイト全体のフォント指定をする
- まとめ
Google Fontsのサイトから、フォントをダウンロードする
使いたいフォント(この説明ではNoto Sans Japanese)を検索して、右のGet fontsボタンをクリック

Download allボタンクリックでフォントをダウンロードできます。

使用するテーマのフォルダに使用するフォントを置く
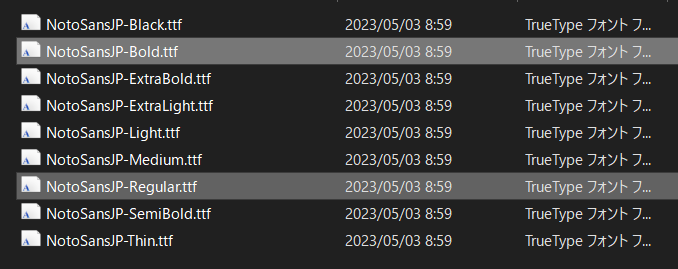
ダウンロードしたフォルダを解凍します。今回は太さが標準のもの(NotoSansJP-Regular.ttf)と、ボールド(NotoSansJP-Bold.ttf)を使いますので、theme内のフォルダ(ここでは、assets/font)にコピペします。

theme.jsonでの指定
theme.jsonでこのように設定します。srcはフォントを設置した場所です。
詳細は、こちらの記事がとても分かりやすいです。
"typography": {
"fontFamilies": [
{
"fontFace": [
{
"fontDisplay": "block",
"fontFamily": "Noto Sans JP",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "400",
"src": ["file:./assets/font/NotoSansJP-Regular.ttf"]
},
{
"fontDisplay": "block",
"fontFamily": "Noto Sans JP",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "700",
"src": ["file:./assets/font/NotoSansJP-Bold.ttf"]
}
],
"fontFamily": "Noto Sans JP",
"name": "Noto Sans JP",
"slug": "noto-sans-jp"
}
],
}theme.jsonでサイト全体のフォント指定をする
サイト全体のフォントファミリーの指定を、先ほどtheme.jsonで指定したフォント(Noto Sans JP)にしたい場合は下記のようにtheme.jsonで指定します。
先ほどの指定で、変数「–wp–preset–font-family–noto-sans-jp」でNoto Sans JPが指定できるので、それを使って、theme.jsonで設定します。
"styles": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)"
}
}まとめ
冒頭で分かりづらいと言いましたが、慣れると難しい事はないですね。CDNで設置など他にも選択肢はあると思いますが、theme.jsonを使用すると、管理画面からフォントを指定できたり、色々便利です。