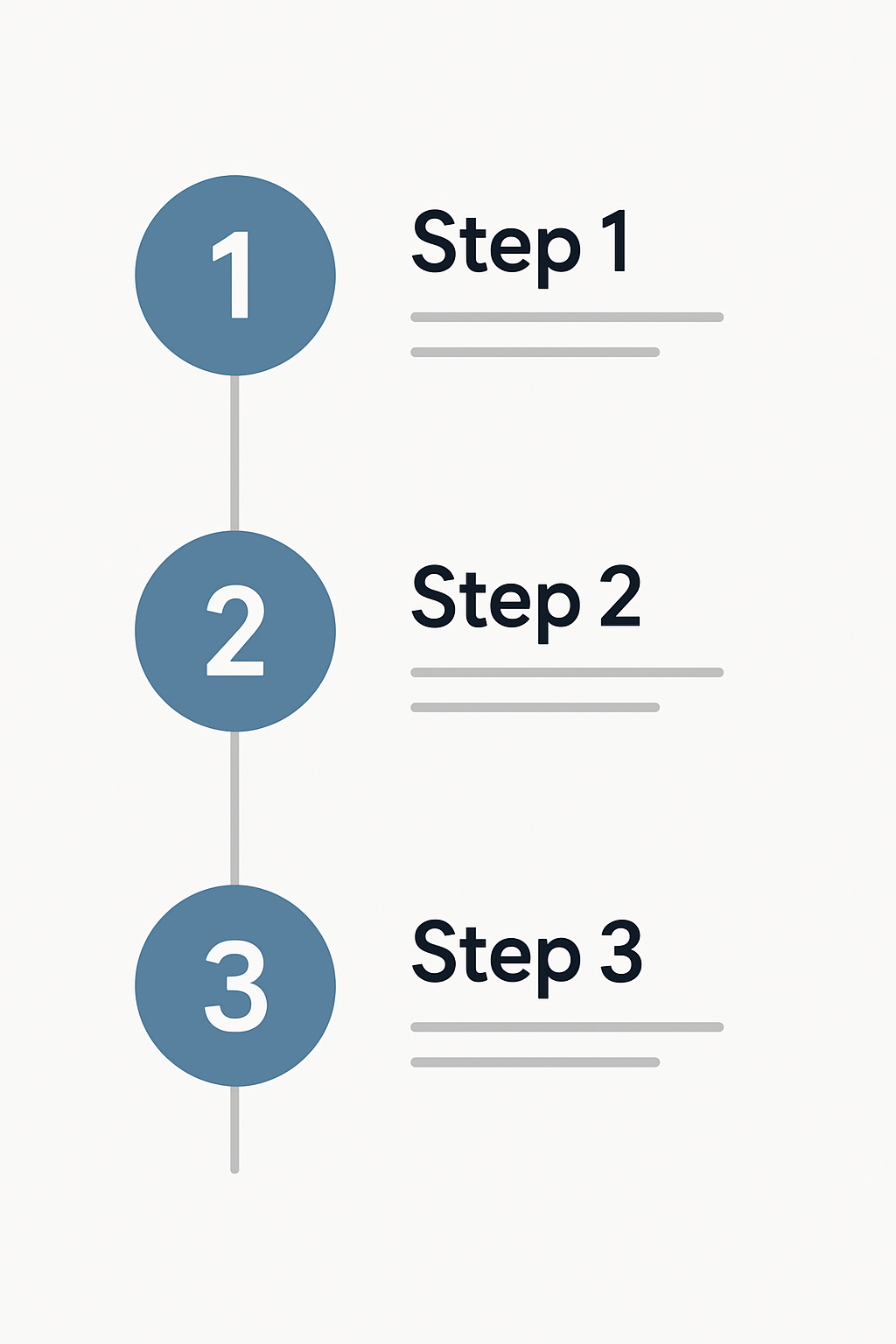
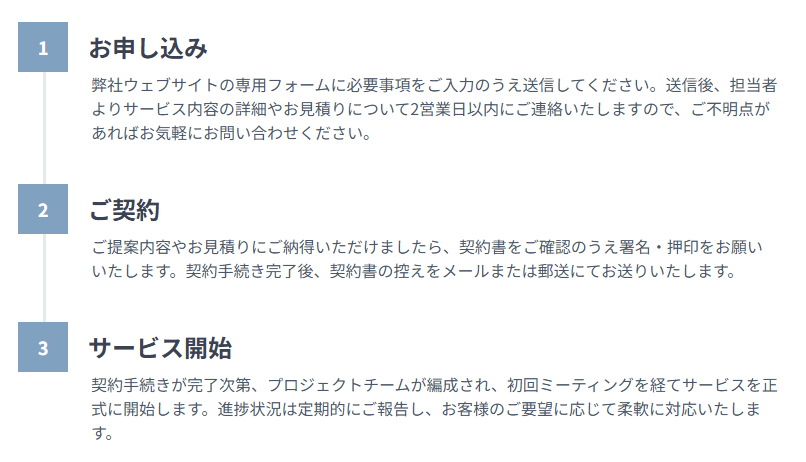
作成するもの

上記のようなデザインの実装は、テキストが長くなったり等も考慮しないと、表示が崩れてしまう場合があります。カウンター機能等を使って対応していきましょう。
See the Pen タイムライン by keiichisawai (@sawakei) on CodePen.
解説するポイント
ステップ番号(1、2、…)はCSSのカウンター機能で実装する
HTML内に数値を直接書く、いわゆる決め打ちの方法でも実装は可能ですが、要素が増減するたびに値を変更するのは手間なので、CSSのカウンター機能を使って実装するのが良いと思います。
/* カウンターをリセット */
.container {
counter-reset: step-index;
}
/* カウンターを増やす */
.step {
counter-increment: step-index;
}
/* カウンターを出力 */
.step-title::before {
content: counter(step-index);
}counter-resetプロパティで、カウンターをリセットします。counter-incrementプロパティを使う事で、stepクラスが現れる事にカウンタを増やしていきます。
contentプロパティで counter(…) を使って、カウンターの値を表示します。
0から表示したい場合
.step {
counter-increment: step-index -1;
}counter-resetプロパティを使うと、カウンターは0からスタートします。counter-incrementで1となり、表示されますので、0→1→2と表示させたい場合、カウンターの初期値を-1とするために、上記のようにします。
縦のラインは、各セクションを囲む要素の左側に、疑似要素を使って描画
数値をつなぐ縦のラインですが、テキストが増減した時に線が切れてしまわないようにする必要があります。.step クラスの高さはテキスト量に応じて変化するため、それに合わせて縦線も伸縮するよう、疑似要素を使って描画します。
/* 縦線の位置の基準を設定 */
.step {
position: relative;
}
/* 縦線の描画 */
.step:not(:last-child)::before {
position: absolute;
top: 0;
left: 25px;
width: 3px;
height: 100%;
content: "";
background-color: #e5e9f0;
}
/* 縦線が数値バッジの背面に表示されるように z-index を設定する */
.step-title::before {
z-index: 1;
}コード全文
<div class="container">
<section class="step">
<h2 class="step-title">お申し込み</h2>
<p class="step-text">
弊社ウェブサイトの専用フォームに必要事項をご入力のうえ送信してください。送信後、担当者よりサービス内容の詳細やお見積りについて2営業日以内にご連絡いたしますので、ご不明点があればお気軽にお問い合わせください。
</p>
</section>
<section class="step">
<h2 class="step-title">ご契約</h2>
<p class="step-text">
ご提案内容やお見積りにご納得いただけましたら、契約書をご確認のうえ署名・押印をお願いいたします。契約手続き完了後、契約書の控えをメールまたは郵送にてお送りいたします。
</p>
</section>
<section class="step">
<h2 class="step-title">サービス開始</h2>
<p class="step-text">
契約手続きが完了次第、プロジェクトチームが編成され、初回ミーティングを経てサービスを正式に開始します。進捗状況は定期的にご報告し、お客様のご要望に応じて柔軟に対応いたします。
</p>
</section>
</div>.container {
width: min(90%, 760px);
padding: 40px 0;
margin-inline: auto;
/* カウンターをリセット */
counter-reset: step-index;
}
.step {
position: relative;
padding-bottom: 40px;
/* カウンターを増やす */
counter-increment: step-index;
}
/* 縦線の描画 */
.step:not(:last-child)::before {
position: absolute;
top: 0;
left: 25px;
width: 3px;
height: 100%;
content: "";
background-color: #e5e9f0;
}
.step-title {
display: grid;
grid-template-columns: 50px 1fr;
gap: 20px;
align-items: center;
font-size: 24px;
font-weight: bold;
color: #3b4252;
}
.step-title::before {
z-index: 1;
display: grid;
place-items: center;
width: 50px;
height: 50px;
font-size: 18px;
font-weight: bold;
color: #fff;
content: counter(step-index);
background-color: #81a1c1;
}
.step-text {
padding-left: 73px;
font-size: 16px;
line-height: 1.5;
color: #4c566a;
}